<!-- S : 이벤트 복사영역 여기서부터 -->
<style type="text/css">/* webfont */
@import url('https://cdn.jsdelivr.net/gh/orioncactus/pretendard/dist/web/static/pretendard-dynamic-subset.css');
/* default */
.art-container-event {
position: relative;
width: 100%;
max-width: 1920px;
margin: 0 auto;
text-align: center;
overflow: hidden;
}
.art-content-inner {
position: relative;
width: 100%;
margin: 0 auto;
overflow: hidden;
}
.art-content-inner img {
display: block;
width: 100%;
}
/* keyframes */
@keyframes scale-in {
0% {
scale: 1.2;
}
100% {
scale: 1;
}
}
@keyframes dark-in {
0% {
background-color: rgba(0, 0, 0, 0.4);
}
100% {
background-color: rgba(0, 0, 0, 0);
}
}
@keyframes fade-in {
0% {
opacity: 0;
transform: translateY(40px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
@keyframes fade-out {
0% {
opacity: 0;
transform: translateY(-40px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
@keyframes move-in {
0% {
opacity: 0;
transform: translateY(10%);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
@keyframes move-out {
0% {
opacity: 1;
transform: translateY(0);
}
100% {
opacity: 0;
transform: translateY(10%);
}
}
@keyframes right-in {
0% {
opacity: 0;
transform: translateX(50%);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
@keyframes right-out {
0% {
opacity: 1;
transform: translateX(0);
}
100% {
opacity: 0;
transform: translateX(50%);
}
}
@keyframes left-in {
0% {
opacity: 0;
transform: translateX(-25%);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
@keyframes left-out {
0% {
opacity: 1;
transform: translateX(0);
}
100% {
opacity: 0;
transform: translateX(-25%);
}
}
/* common */
.art-content-inner .ani {
opacity: 0;
}
.art-content-inner .ani:not(.fix) {
animation: move-out 0.6s ease-in-out forwards;
}
.art-content-inner .ani.active {
animation: move-in 0.6s ease-in-out forwards;
}
.art-content-inner .ani.active.delay {
animation-delay: 0.4s;
}
.art-content-inner [class*='txt'] {
font-family: Pretendard, sans-serif !important;
word-break: keep-all;
}
.art-content-inner .main-txt {
font-size: 50px;
font-weight: 800;
line-height: 60px;
}
.art-content-inner .sub-txt {
font-size: 20px;
font-weight: 500;
line-height: 30px;
}
.art-content-inner[class*='cnt'] {
margin-bottom: 300px;
}
.art-content-inner .blind {
width: 1px;
height: 1px;
overflow: hidden;
border: none;
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(50%);
clip-path: inset(50%);
}
/* main */
.art-content-inner.main {
margin-bottom: 150px;
}
.art-content-inner.main .img-wrap {
position: relative;
overflow: hidden;
}
.art-content-inner.main .img-wrap img {
animation: scale-in 1s ease-out forwards;
}
.art-content-inner.main .img-wrap::after {
content: '';
position: absolute;
top: 0;
left: 0;
animation: dark-in 1s ease-in-out forwards;
width: 100%;
height: 100%;
}
.art-content-inner.main .txt-wrap {
margin-top: 150px;
}
.art-content-inner.main .main-txt {
padding-bottom: 60px;
}
.art-content-inner.main .sub-txt:first-child {
padding-bottom: 20px;
}
.art-content-inner.main .txt-wrap.ani.active .fade-in {
animation: fade-in 0.8s ease-in-out forwards;
}
.art-content-inner.main .txt-wrap.ani.active .fade-out {
animation: fade-out 0.8s ease-in-out forwards;
}
/* cnt1 */
.art-content-inner.cnt1 {
max-width: 640px;
}
.art-content-inner.cnt1 .video-wrap {
position: relative;
width: 100%;
margin-bottom: 50px;
}
.art-content-inner.cnt1 .video-wrap video {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
border: 0;
}
.art-content-inner.cnt1 .btn-sound {
position: absolute;
bottom: 30px;
left: 30px;
width: 60px;
height: 60px;
background-color: rgba(0, 0, 0, 0.2);
border-radius: 50%;
background-image: url('https://www.a-rt.com/static/images/showcase/showcase_btn_music_bg.png');
background-repeat: no-repeat;
background-position: -60px 0;
background-size: cover;
z-index: 1;
}
.art-content-inner.cnt1 .btn-sound.active {
background-position: 0 0;
}
.art-content-inner.cnt1 .sub-txt {
padding-top: 100px;
}
/* cnt2 */
.art-content-inner.cnt2 {
display: flex;
justify-content: space-between;
gap: 20px;
max-width: 1300px;
margin-bottom: 200px;
}
/* cnt3 */
.art-content-inner.cnt3 {
max-width: 640px;
}
.art-content-inner.cnt3 .swiper {
width: 100%;
padding-bottom: 108px;
overflow: hidden;
cursor: pointer;
}
.art-content-inner.cnt3 .swiper .swiper-pagination {
bottom: 0;
height: 8px;
}
.art-content-inner.cnt3 .swiper .swiper-pagination .swiper-pagination-bullet {
background: #000;
border-radius: unset;
width: 100px;
height: 8px;
margin: 0;
transition: all 0.5s;
}
/* cnt6 */
.art-content-inner.cnt6 {
max-width: 960px;
margin-bottom: 100px;
}
/* credit */
.art-content-inner.credit {
margin-bottom: 200px;
}
.art-content-inner.credit .sub-txt {
font-size: 20px;
line-height: 30px;
letter-spacing: -0.02em;
}
/* banner */
.art-content-inner.banner .banner-wrap {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
.art-content-inner.banner .banner-wrap .banner-trend {
grid-column: 1 / span 4;
}
.art-content-inner.banner .banner-wrap [class*='banner'] {
position: relative;
cursor: pointer;
overflow: hidden;
}
.art-content-inner.banner .banner-wrap [class*='banner'] img {
transition: transform 0.5s cubic-bezier(0.165, 0.84, 0.44, 1);
}
.art-content-inner.banner .banner-wrap [class*='banner']:hover img {
transform: scale(1.1);
}
.art-content-inner.banner .banner-wrap [class*='banner']::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7);
z-index: 1;
}
.art-content-inner.banner .banner-wrap [class*='banner']:hover::before {
background: rgba(0, 0, 0, 0.6);
}
.art-content-inner.banner .banner-wrap [class*='banner'] .txt-wrap {
position: absolute;
top: 50%;
left: 50px;
transform: translateY(-50%);
color: #fff;
text-align: left;
z-index: 2;
}
.art-content-inner.banner .banner-wrap [class*='banner'] .txt-wrap .caption {
font-size: 20px;
font-weight: 300;
margin-bottom: 46px;
}
.art-content-inner.banner .banner-wrap [class*='banner'] .txt-wrap .main {
font-size: 40px;
font-weight: 800;
line-height: 50px;
}
.art-content-inner.banner .banner-wrap [class*='banner'] .txt-wrap .sub {
font-size: 20px;
font-weight: 400;
margin-top: 30px;
}
.art-content-inner.banner .banner-wrap .banner-trend .txt-wrap {
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
.art-content-inner.banner .banner-wrap .banner-trend .txt-wrap .main {
font-size: 48px;
line-height: 70px;
}
.art-content-inner.banner .banner-wrap .banner-trend .txt-wrap .sub {
font-size: 20px;
line-height: 45px;
margin: 0;
}
</style>
<!-- s : art-container-event -->
<div class="art-container-event">
<div class="art-content-inner main">
<div class="img-wrap"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730688184322.jpg" /></div>
<div class="txt-wrap ani fix">
<div class="fade-in">
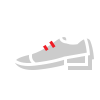
<p class="sub-txt">PUMA</p>
<p class="main-txt">겨울을 향한 발걸음은<br />
푸마 터프 테라와 함께</p>
</div>
<p class="sub-txt fade-out">푸마의 대표적인 스타일, 터프가 새롭게 업그레이드되어 돌아왔습니다.<br />
보강된 충전재로 뛰어난 보온성을 자랑하는 이 신발은 일상생활은 물론<br />
야외활동까지 다양한 상황에서 활용하기 좋습니다.<br />
<br />
개선된 인솔은 쿠셔닝이 강화되어 착용감이 편안하며,<br />
내구성이 높은 고무 소재의 아웃솔을 적용해 한겨울의<br />
미끄러운 지면에서도 안정적인 접지력을 제공합니다.</p>
</div>
</div>
<div class="art-content-inner cnt1">
<div class="img-wrap ani"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730688217001.jpg" /></div>
<p class="sub-txt ani">터프 테라는 모든 스타일에 잘 어울리는<br />
미니멀한 디자인과 컬러로 구성되었습니다.<br />
풍성한 부피의 패딩 어퍼에 푸마 로고를 프린팅하여<br />
가볍게 데일리 슈즈로 활용하기 좋습니다.<br />
<br />
또한 미드 부츠에서 슬립온까지 다양한 실루엣으로<br />
구성되어 취향에 맞게 선택할 수 있습니다.</p>
</div>
<div class="art-content-inner cnt2">
<div class="img-wrap ani"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730689261342.jpg" /></div>
<div class="img-wrap ani delay"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730689261336.jpg" /></div>
</div>
<div class="art-content-inner cnt3">
<div class="swiper swiper1 ani">
<div class="swiper-wrapper">
<div class="swiper-slide"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730688272384.jpg" /></div>
<div class="swiper-slide"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730688272371.jpg" /></div>
<div class="swiper-slide"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730688272353.jpg" /></div>
</div>
<div class="swiper-pagination"> </div>
</div>
</div>
<div class="art-content-inner cnt6">
<div class="img-wrap ani"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730688884268.jpg" /></div>
</div>
<div class="art-content-inner credit">
<p class="sub-txt ani">콘텐츠가 마음에 들었다면 ♥를 눌러주세요.<br />
이번 콘텐츠에서 소개된 브랜드의 더 많은 상품을 만나보세요.</p>
</div>
<div class="art-content-inner banner">
<div class="banner-wrap">
<div class="banner-trend" onclick="window.open('https://www.a-rt.com/display/webzine/trend');"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730765914777.jpg" />
<div class="txt-wrap">
<p class="main">TREND</p>
<p class="sub">매거진 바로가기</p>
</div>
</div>
<div class="banner-editorial" onclick="window.open('https://abcmart.a-rt.com/product/brand/page/main?brandNo=000054&page=1');"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730688345946.jpg" />
<div class="txt-wrap">
<p class="caption">BRAND</p>
<p class="main">세계에서 가장 빠른<br />
스포츠 브랜드 푸마</p>
<p class="sub">이어지는 아카이브의 명성</p>
</div>
</div>
<div class="banner-launching" onclick="window.open('https://www.a-rt.com/display/webzine/detail/main?wbznSeq=1725&wbznType=L');"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730688387442.jpg" />
<div class="txt-wrap">
<p class="caption">HOT</p>
<p class="main">레이싱화 베이스<br />
스피드캣 OG</p>
<p class="sub">한 해를 뜨겁게 달군 스니커즈</p>
</div>
</div>
<div class="banner-style" onclick="window.open('https://www.a-rt.com/display/webzine/detail/main?wbznSeq=1730&wbznType=N');"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730688387422.jpg" />
<div class="txt-wrap">
<p class="caption">RECOMMEND</p>
<p class="main">패션 인플루언서<br />
푸마 스타일링.zip</p>
<p class="sub">팔레르모, 어떻게 연출할래?</p>
</div>
</div>
<div class="banner-news" onclick="window.open('https://abcmart.a-rt.com/promotion/planning-display/detail/main?plndpNo=2000005313');"><img alt="" src="https://image.a-rt.com//art/display/webzine/202411/1730688387406.jpg" />
<div class="txt-wrap">
<p class="caption">PROMOTION</p>
<p class="main">마음을 나눌수록<br />
커지는 혜택!</p>
<p class="sub">함께하면 최대 22%할인</p>
</div>
</div>
</div>
</div>
</div>
<img alt="" src="https://image.a-rt.com/art/editor/202406/1720054159226.jpg" style="width: 1920px; height: 50px;" /> <!-- e : art-container-event --><!-- 이미지맵 반응형 스크립트 --><script>
function fixImageMaps(force) {
var imgs = document.querySelectorAll('img[usemap]');
[].forEach.call(imgs, function (img) {
if (!img.naturalHeight) {
return;
}
var h = img.height / img.naturalHeight;
var w = img.width / img.naturalWidth;
var map = document.getElementsByName(img.useMap.slice(1))[0];
if (!map) {
return;
}
for (var i = 0; i < map.children.length; i++) {
var area = map.children[i];
if (!area.coords) {
continue;
}
var coords = area.coords;
if (!area.originalCoords) {
area.originalCoords = coords;
} else {
coords = area.originalCoords;
}
var split = coords.split(',');
var fixed = '';
split.forEach(function (coord, n) {
if (n != 0) {
fixed += ',';
}
fixed += n % 2 == 0 ? Number(coord) * w : Number(coord) * h;
});
area.coords = fixed;
}
});
}
window.onresize = fixImageMaps;
window.onload = fixImageMaps;
</script><!-- 스크롤 이벤트 스크립트 --><script>
$(function () {
$(window).on('scroll', function () {
const scrollY = $(this).scrollTop() + $(this).height() * 0.7;
$('.ani').each(function () {
if (scrollY > $(this).offset().top) $(this).addClass('active');
else $(this).removeClass('active');
});
});
});
<!-- 버튼 슬라이드 스크립트 --><script>
$(function () {
$('.swiper').each(function (i) {
$(this)
.find('.swiper-pagination')
.addClass('type' + i);
const mySwiper = new Swiper($(this), {
slidesPerView: 1,
speed: 1500,
allowTouchMove: true,
loop: $('.swiper-slide').length > 1,
watchOverflow: true,
autoplay: {
delay: 2000,
disableOnInteraction: false,
},
pagination: {
el: $(this).find('.swiper-pagination.type' + i),
clickable: true,
},
});
});
});
</script><!-- E : 이벤트 복사영역 여기까지 -->